- Textbox: single-line text answer
- Text Area: multi-line text answer
- Radio Buttons: multiple-choice, all choices visible, only one answer possible
- Checkbox: multiple choice, multiple answers possible
- Date: checks for a valid date (e.g., 12/1/2022)
- Dropdown: multiple choice, only one choice visible, only one answer possible (useful to place in-line with other text)
Field Type: Textbox
- To make a textbox, type the name of your field and "(textbox)" within 2 curly brackets, like this:
{Phone Number(textbox)}

The field name for a textbox is not visible, so be sure to write the field name as you would like it to be displayed to your participant, outside of the curly brackets.
Phone Number: {Phone Number(textbox)}

- To set a minimum or maximum character length, add a colon and the minimum and maximum character length the box should have. In the example below, a submission must be at least 10 characters long and no more than 10 characters long (i.e., must be 10 characters long). The length of the textbox will grow or shrink depending on the number of max characters. (The default width is 300px; if a max character number is set, the width is 15px per character.)
Phone Number: {Phone Number(textbox:10,10)}

- If you only want to add a minimum (if text is entered), just include one number. In the example below, a submission must be at least 10 characters long. No maximum character limit is set, so the box is the default width of 300px.
Phone Number: {Phone Number(textbox:10)}

- To require the field to be answered, add an asterisk before the second curly bracket.
Phone Number: {Phone Number(textbox:10)*}

Return to Top
Field Type: Text Area
- To make a textarea, type the name of your field and "(textarea)" within 2 curly brackets, like this:
{Describe your ideal day(textarea)}

The field name for a text area is not visible, so be sure to write the field name as you would like it to be displayed to your participant, outside of the curly brackets.
Describe your ideal day: {Describe your ideal day(textarea)}

- The default size for a textbox is 80px by 5px. To set a different size, add a colon and the number of column-pixels and row-pixels. In the example below, the text area would be 100 columns wide by 10 rows high.
Describe your ideal day: {Describe your ideal day(textarea:100,10)}

- To require the field to be answered, add an asterisk before the second curly bracket.
Describe your ideal day: {Describe your ideal day(textarea:100,10)*}

Return to Top
Field Type: Radio Buttons
- To make a list of radio buttons, type the name of your field and "(radio:)" within 2 curly brackets. Within the parentheses after the colon, add a list of choices separated by a comma, like this:
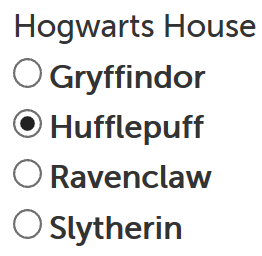
{Hogwarts House(radio:Gryffindor,Hufflepuff,Ravenclaw,Slytherin)}

The field name for a set of radio buttons is visible to the person filling out the form.
- To set a default value, add a caret (^) symbol after it. (Only one answer is allowed, so you can only set up to one default value.) In the example below, "Hufflepuff" is set as the default value.
{Hogwarts House(radio:Gryffindor,Hufflepuff^,Ravenclaw,Slytherin)}

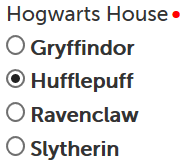
- To require the field to be answered, add an asterisk before the second curly bracket.
{Hogwarts House(radio:Gryffindor,Hufflepuff^,Ravenclaw,Slytherin)*}

Return to Top
Field Type: Checkbox
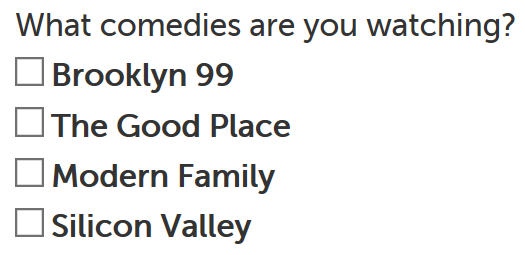
- To make a set of checkboxes, type the name of your field and "(checkbox:)" within 2 curly brackets. Within the parentheses after the colon, add a list of choices separated by a comma, like this:
{What comedies are you watching?(checkbox:Brooklyn 99,The Good Place,Modern Family,Silicon Valley)}

The field name for a set of checkboxes is visible to the person filling out the form.
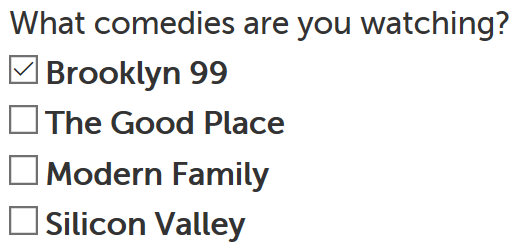
- To set a default value, add a caret (^) symbol after it. In the example below, "Brooklyn 99" is set as the default value. (You can make multiple values a default value. The participant filling it out can uncheck a default value.)
{What comedies are you watching?(checkbox:Brooklyn 99^,The Good Place,Modern Family,Silicon Valley)}

The field name for a set of checkboxes is visible to the person filling out the form.
- To require that AT LEAST one box be checked, add an asterisk before the second curly bracket.
{What comedies are you watching?(checkbox:Brooklyn 99^,The Good Place,Modern Family,Silicon Valley)*}

Return to Top
Field Type: Date
- To make a date field, type the name of your field and "(date)" within 2 curly brackets. The date will require the participant to enter 4 digits for the year (but leading zeroes for the month and day can be omitted), and the system will also check that the date is valid (once the participant attempts to submit).
{When was the last time you watched the sun rise?(date)}

The field name for a date is not visible, so be sure to write the field name as you would like it to be displayed to your participant, outside of the curly brackets.
When was the last time you watched the sun rise?: {When was the last time you watched the sun rise?(date)}

- To set a minimum or maximum date, add a colon and the minimum and maximum date the answer should follow. In the example below, a date cannot have taken place before January 30, 2000, or after "today"; whatever today is.
- The date can be a specific date, or relative to "today". E.g., "today+3" is "3 days after today". "today-3" is "3 days before today", as determined by the participant's time zone.
When was the last time you watched the sun rise?: {When was the last time you watched the sun rise?(date:2000-1-30,today)}

- To require the field to be answered, add an asterisk before the second curly bracket.
When was the last time you watched the sun rise?: {When was the last time you watched the sun rise?(date:2000-1-30,today)*}

Return to Top
Field Type: Dropdown
- To make a dropdown field, type the name of your field and "(dropdown:)" within 2 curly brackets. Within the parentheses after the colon, add a list of choices separated by a comma, like this:
{Who is your favorite superhero?(dropdown:Wonder Woman,Ms. Marvel,Power Girl,Wasp)}

The field name for a dropdown field is not visible, so be sure to write the field name as you would like it to be displayed to your participant, outside of the curly brackets. The dropdown field is about as wide as the longest possible answer.
Who is your favorite superhero? {Who is your favorite superhero?(dropdown:Wonder Woman,Ms. Marvel,Power Girl,Wasp)}

- To set a default value, add a caret (^) symbol after it. (Only one answer is allowed, so you can only set up to one default value.) In the example below, "Wonder Woman" is set as the default value.
Who is your favorite superhero? {Who is your favorite superhero?(dropdown:Wonder Woman^,Ms. Marvel,Power Girl,Wasp)}

- To require the field to be answered, add an asterisk before the second curly bracket.
Who is your favorite superhero? {Who is your favorite superhero?(dropdown:Wonder Woman^,Ms. Marvel,Power Girl,Wasp)*}

Return to Top
This article was last reviewed by our Support team on September 12, 2022.